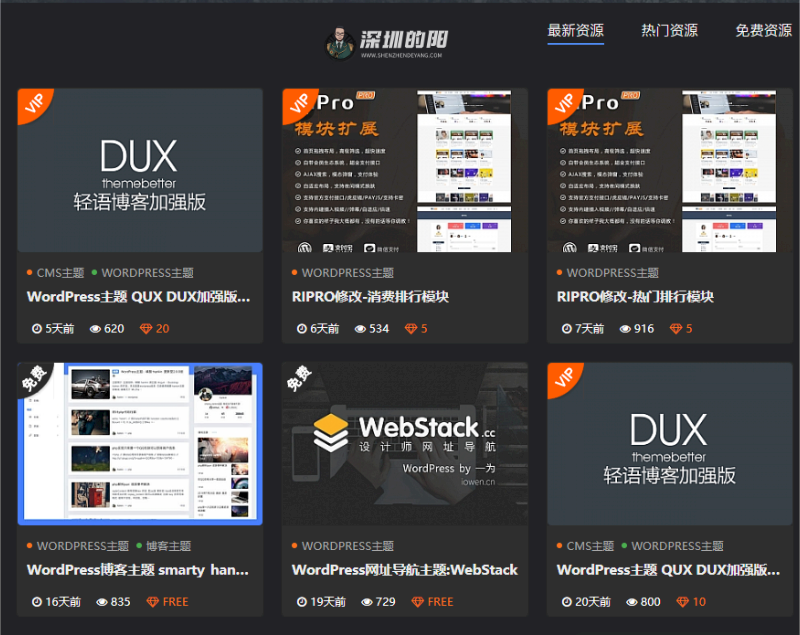
RIPRO主题美化-资源类型判断图标
步骤:
上传图标到/ripro/assets/images,图标地址。然后修改/ripro/assets/css/diy.css,如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
.vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 { display: inline-block; background-image: url(../images/tuyiyi_vip4_1.png); background-size: auto 40px; vertical-align: middle; height: 40px; width: 40px } .vvip0,.vvip10,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702, .vvip752, .vvip802 { position: absolute; top: 0; left: 0; z-index: 10; } .vvip0,.vwip0 { background-position: 0 0 } .vvip70,.vwip70 { background-position: -80px 0 } .vvip30,.vwip30 { background-position: -40px 0 } .vvip302,.vvip702,.vvip752,.vvip802 { background-position: -200px 0 } .vvip75 { background-position: -160px 0 } .vvip80,.vwip75,.vwip80 { background-position: -120px 0 } .vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vwip302 { position: absolute; z-index: 10; border-radius: 5px 0 0 0 } .vvip10,.vwip10 { background-position: 0 0 } |
图片里还有预制的几个备用图标,比如SVIP,QVIP之类的,可以自己选用,这里只用了免费和VIP两个。
然后修改/ripro/parts/template-parts/content-grid.php第八行也就是在
|
1 |
<?php cao_entry_media(); ?> |
之前,
修改/ripro/parts/template-parts/content-list.php第三行也就是在
|
1 |
<?php cao_entry_media(); ?> |
之前,
加上如下:
|
1 2 3 4 5 6 |
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao('grid_is_price',true)) : $post_price = _get_post_price(); $post_price =($post_price) ? '<i class="vwip30"></i>' : '<i class="vwip10"></i>' ; ?> <?php echo ''.$post_price;?> <?php endif; ?> |
然后清空服务器和浏览器的缓存,查看首页效果,如果有位置偏移适当调整CSS即可。
效果预览:

声明:本站大部分文章为原创,部分为网络转载,如若本站内容侵犯了原著者的合法权益,请联系我们处理。